
JavaScript If Else Control Statements Simple Snippets
"In computer science, control flow is the order in which individual statements, instructions, or function calls are executed / evaluated. " Instead of always executing instructions linearly, often times in programming, there will be more than one possible option that can be executed, depending on the current conditions.

What is Control Flow in JavaScript
Control flow statements are one of the most important features in JavaScript. Control flow statements are used to control the flow of execution in a program. They are used to make decisions, execute loops, and handle errors. There are three types of control flow statements in JavaScript: conditional statements, loops, and try/catch statements.

35 Javascript Control Flow Statements Modern Javascript Blog
The default control flow is for statements to be read and executed in order from left-to-right, top-to-bottom in a program file. Control structures such as conditionals ( if statements and the like) alter control flow by only executing blocks of code if certain conditions are met.

4. Control Flow Learning JavaScript, 3rd Edition [Book]
In JavaScript, Control Flow is crucial for making decisions and repeating actions based on certain conditions. There are two types of Control Flow: sequential and conditional. Sequential control flow executes statements one after another in the order they are written.

Control Flow Statements in JavaScript YouTube
JavaScript control statement is used to control the execution of a program based on a specific condition. If the condition meets then a particular block of action will be executed otherwise it will execute another block of action that satisfies that particular condition. Types of Control Statements in JavaScript

JavaScript If Else Control Statements Simple Snippets
Control flow statements are an essential part of programming languages like JavaScript. These statements allow programmers to execute specific sections of code based on certain conditions or repeatedly execute the same code multiple times.

Introduction to JavaScript Control Flow if/else Statements
Control Flow in JavaScript Author: Daragh Ó Tuama Control Flow in JavaScript Control Flow is the technical term for specifying the sequence in which a code executes. In this article, we will deeply discuss the three structures that influence the control flow. What is Control Flow?

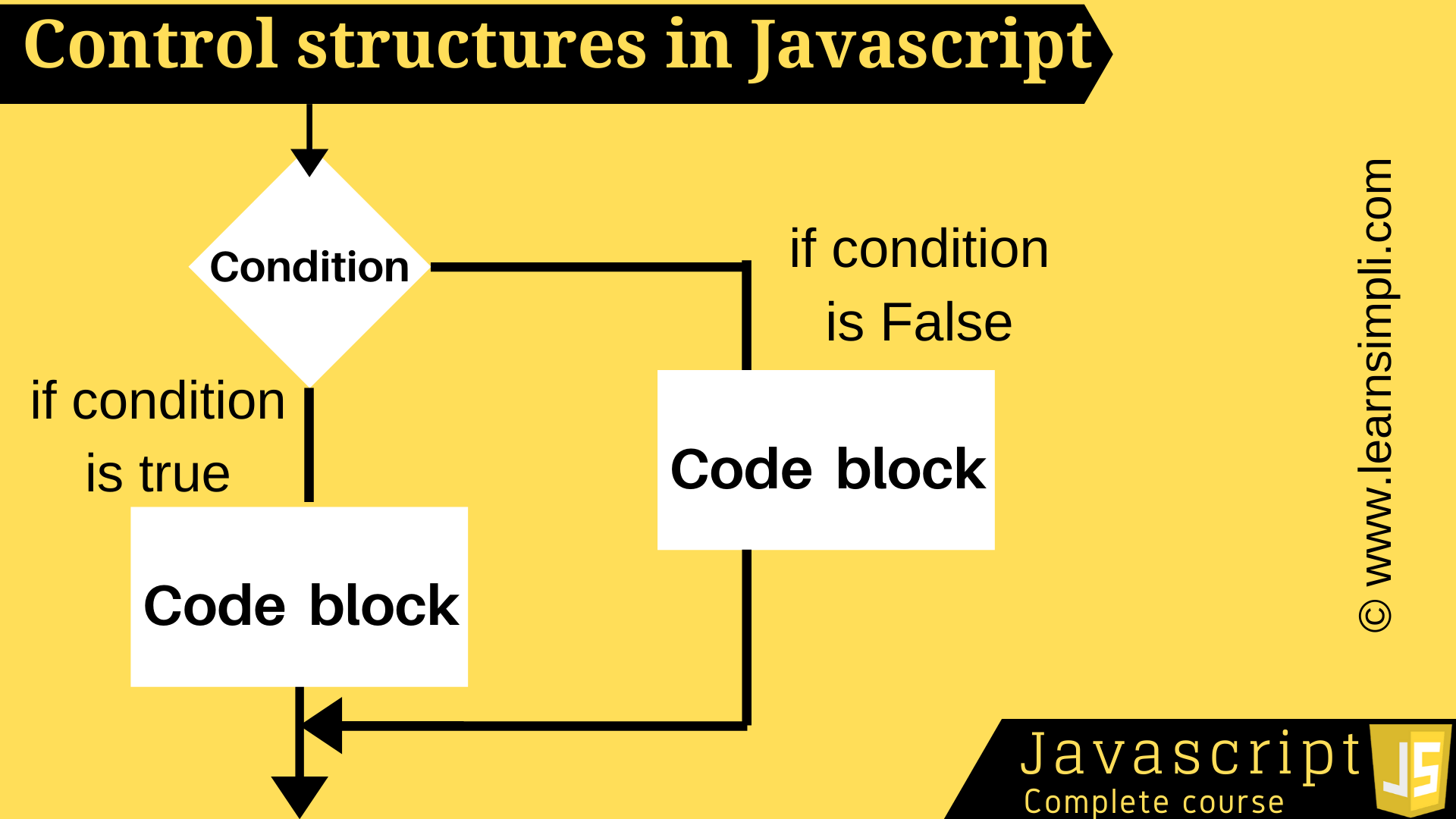
Control structures in Javascript Learn Simpli
This chapter covers the following control flow statements: if statement [ES1] switch statement [ES3] while loop [ES1] do-while loop [ES3] for loop [ES1] for-of loop [ES6] for-await-of loop [ES2018] for-in loop [ES1] 23.1 Controlling loops: break and continue #

34 Javascript Control Flow Statements Javascript Overflow
Control flow in JavaScript is how your computer runs code from top to bottom. It starts from the first line and ends at the last line, unless it hits any statement that changes the control.

JavaScript Control Flow Statements YouTube
Control flow statements are a fundamental part of any programming language, including JavaScript. They allow you to control the order in which statements are executed in your program, based on certain conditions or criteria. In JavaScript, there are three main types of control flow statements: if/else statements switch statements loops.

SOLUTION 02 js control flow statements Studypool
JavaScript supports a compact set of statements, specifically control flow statements, that you can use to incorporate a great deal of interactivity in your application. This chapter provides an overview of these statements. The JavaScript reference contains exhaustive details about the statements in this chapter.

Introduction to JavaScript Control Flow True and False values
JavaScript supports a compact set of statements, specifically control flow statements, that you can use to incorporate a great deal of interactivity in your application. This chapter provides an overview of these statements. The JavaScript reference contains exhaustive details about the statements in this chapter.

35 Javascript Control Flow Statements Modern Javascript Blog
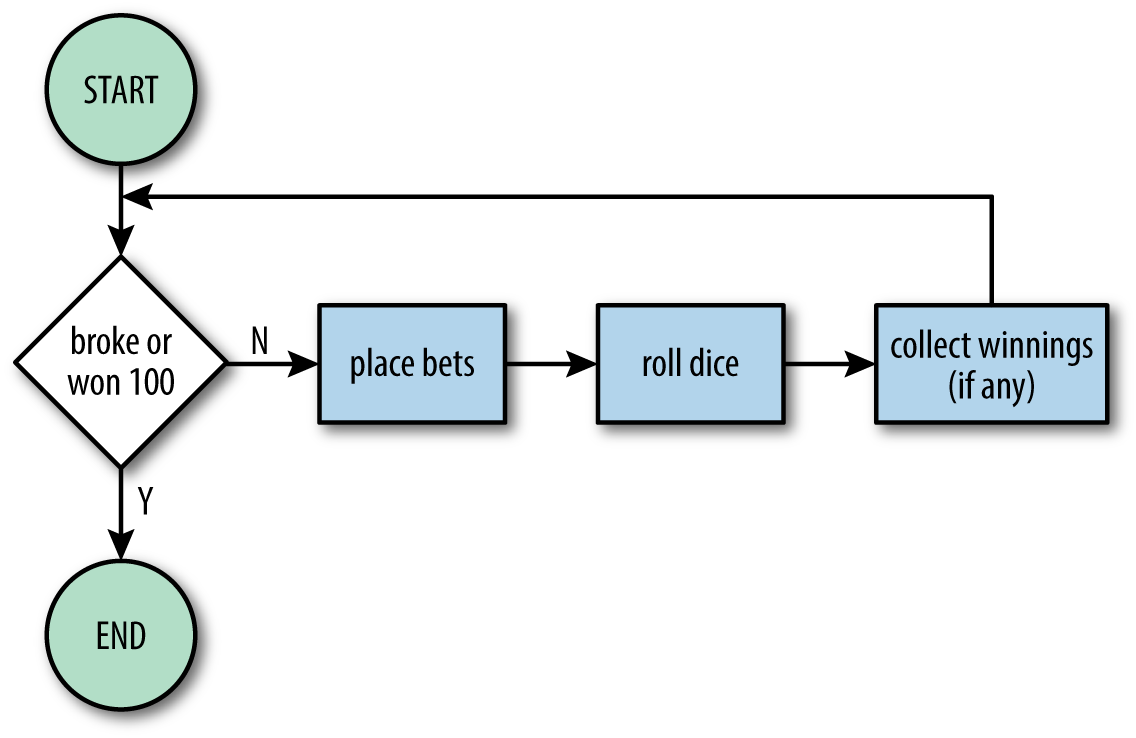
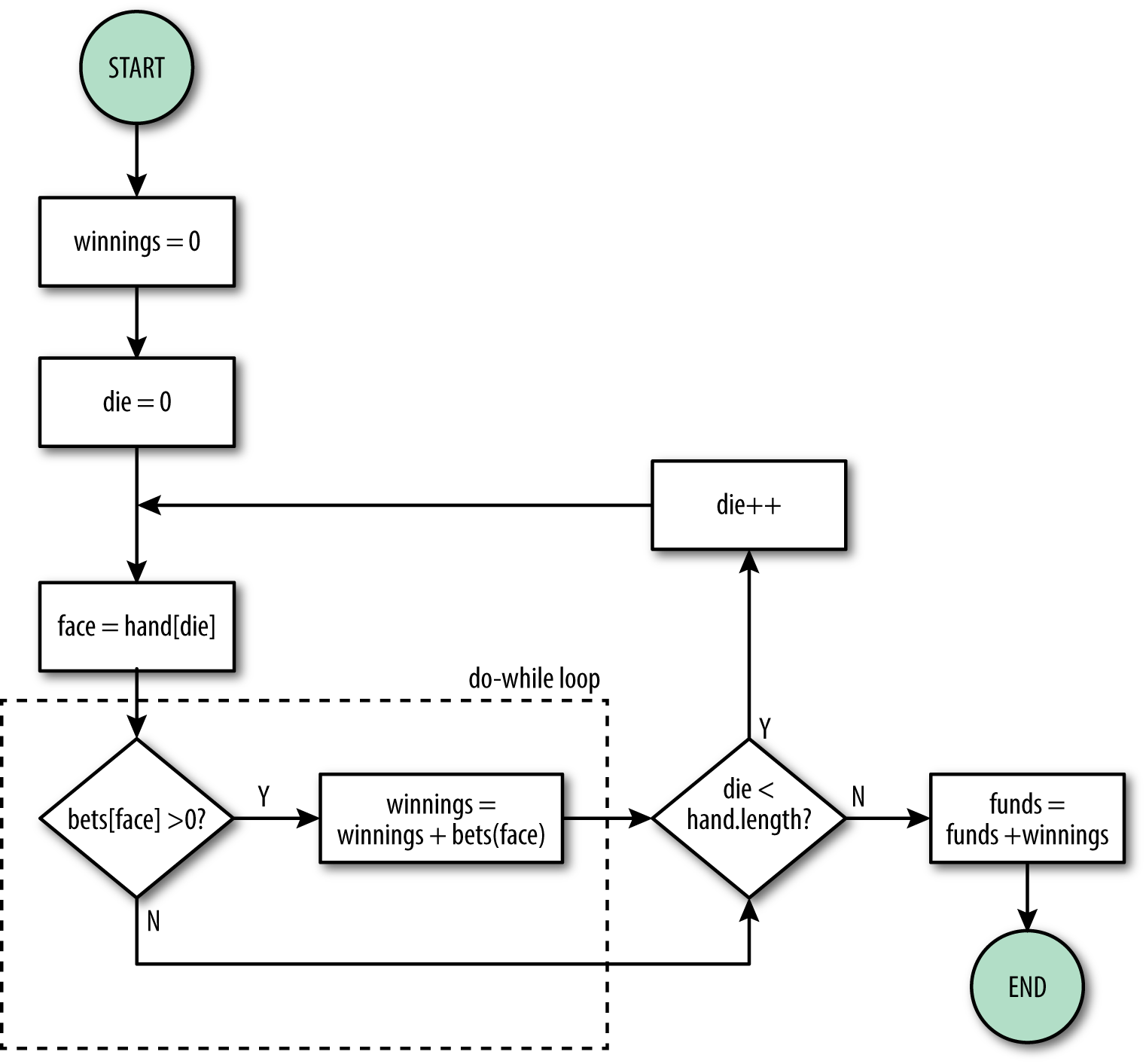
A Control Flow Primer. Chances are, youâ ve been exposed to the concept of a flowchart, which is a visual way of representing control flow.As our running example in this chapter, weâ re going to write a simulation.Specifically, we are going to simulate a Midshipman in the Royal Navy in the mid-19th century playing Crown and Anchor, a betting game popular at the time.

4. Control Flow Learning JavaScript, 3rd Edition [Book]
Conditional statements are essential in JavaScript for controlling the flow of your code based on different conditions. The if statement allows you to execute a block of code based on a single condition, while the switch statement provides a way to test multiple values against a single expression.

37 Flow Control Statements In Javascript Javascript Nerd Answer
Control flow. The control flow is the order in which the computer executes statements in a script. Code is run in order from the first line in the file to the last line, unless the computer runs across the (extremely frequent) structures that change the control flow, such as conditionals and loops. For example, imagine a script used to validate.

Introduction to JavaScript Control Flow by Mahendra Choudhary JavaScript in Plain English
How to Write if Statements in JavaScript. if statements form the backbone of flow control in most languages. In this section of this tutorial, you will learn how to write if statements in JavaScript. An if statement in JavaScript has two components: a condition and an action. The generalized syntax of an if statement in JavaScript is shown below: